我們繼續完成post區塊。
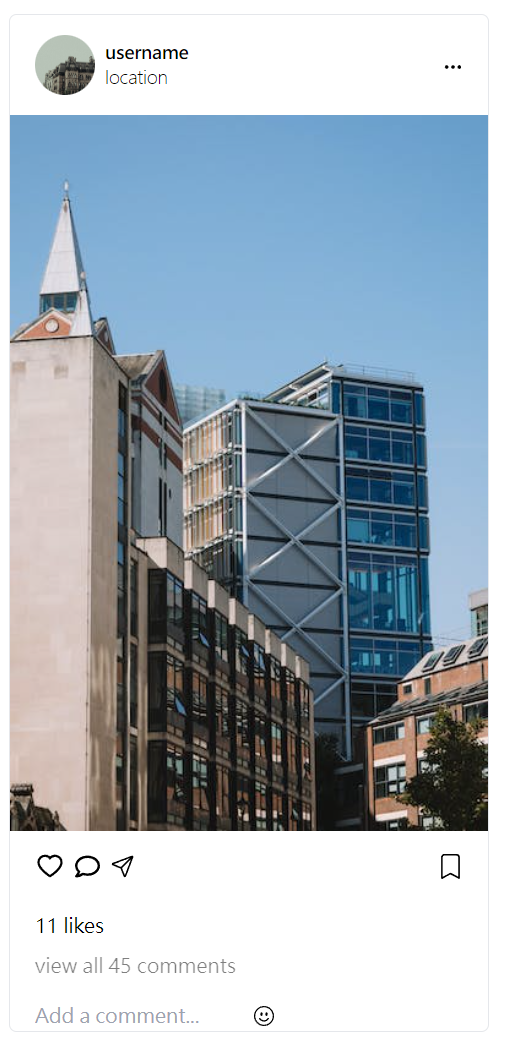
首先做出一個post的雛形,post內有圖片,有喜歡、留言、分享、儲存按鈕,滑鼠放在這些按鈕上會變得有點透明,另外,喜歡跟留言按鈕按下去顏色會有變化。顯示喜歡和留言數,最底下可以留言。
根據這些要求修改PostCard.jsx。
import React, { useState } from "react";
import {
BsBookmark,
BsBookmarkFill,
BsThreeDots,
BsEmojiSmile,
} from "react-icons/bs";
import { AiFillHeart, AiOutlineHeart } from "react-icons/ai";
import { FaRegComment } from "react-icons/fa";
import { IoPaperPlaneOutline } from "react-icons/io5";
import "./PostCard.css";
const PostCard = () => {
const [showDropDown, setShowDropDown] = useState(false);
const [isPostLiked, setIsPostLiked] = useState(false);
const [isPostSaved, setIsPostSaved] = useState(false);
const handlePostSave = () => {
setIsPostSaved(!isPostSaved);
};
const handlePostLike = () => {
setIsPostLiked(!isPostLiked);
};
const handleClick = () => {
setShowDropDown(!showDropDown);
};
return (
<div>
<div className="border rounded-md w-full">
<div className="flex justify-between items-center w-full py-4 px-5">
<div className="flex items-center">
<img
className="h-12 w-12 rounded-full"
src="https://images.pexels.com/photos/18048873/pexels-photo-18048873/free-photo-of-4k.jpeg?auto=compress"
alt=""
/>
<div className="pl-2">
<p className="font-semibold text-sm">username</p>
<p className="font-thin text-sm">location</p>
</div>
</div>
<div className="dropdown">
<BsThreeDots className="dots" onClick={() => handleClick()} />
{showDropDown && (
<p className="bg-black text-white py-1 px-4 rounded-md cursor-pointer">
Report
</p>
)}
</div>
</div>
<div className="w-full">
<img className="w-full" src="https://images.pexels.com/photos/18111496/pexels-photo-18111496.jpeg?auto=compress&cs=tinysrgb&w=468&h=585" alt="" />
</div>
<div className="flex justify-between items-center w-full px-5 py-4">
<div className="flex items-center space-x-2">
{isPostLiked ? (
<AiFillHeart
className="text-2xl hover:opacity-50 cursor-pointer text-red-600"
onClick={() => handlePostLike()}
/>
) : (
<AiOutlineHeart
className="text-2xl hover:opacity-50 cursor-pointer"
onClick={() => handlePostLike()}
/>
)}
<FaRegComment className="text-xl hover:opacity-50 cursor-pointer" />
<IoPaperPlaneOutline className="text-xl hover:opacity-50 cursor-pointer" />
</div>
<div className="cursor-pointer">
{isPostSaved ? (
<BsBookmarkFill
onClick={() => handlePostSave()}
className="text-xl hover:opacity-50 cursor-pointer"
/>
) : (
<BsBookmark
onClick={() => handlePostSave()}
className="text-xl hover:opacity-50 cursor-pointer"
/>
)}
</div>
</div>
<div className="w-full py-2 px-5">
<p>11 likes</p>
<p className="opacity-50 py-2 cursor-pointer">view all 45 comments</p>
</div>
<div className="w-full">
<div className="flex w-full items-center px-5">
<input
className="commentInput"
type="text"
placeholder="Add a comment..."
/>
<BsEmojiSmile />
</div>
</div>
</div>
</div>
);
};
export default PostCard;
雖然大小和細節的地方有點不同,但大致上還是與Instagram有相似之處,按下愛心和書籤的按鈕會變色。

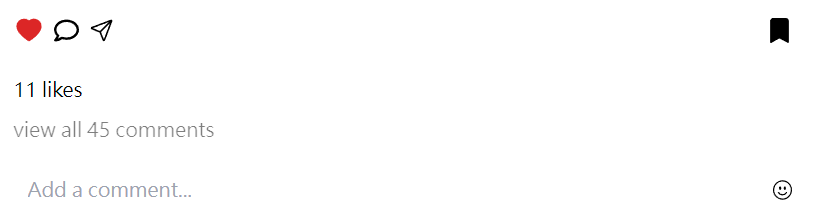
來到PostCard.css,添加commentInput的css設定,調整成真實Instagram的模樣。
.commentInput {
border: none;
outline: none;
width: 100%;
padding: .5rem .7rem;
}
修改後的結果如下:

接下來我們要處理按下Comment按鈕時,顯示的Comment視窗。
在Components資料夾下,新增Comment資料夾。
在Comment資料夾下,新增CommentModal.jsx,用來處理Comment視窗顯示的部分。
我們會使用Chakra UI加速開發,它提供了一些方便使用元件,我們就不需要從零開始寫程式碼了,只需要把Chakra UI提供的設計依自己的需求修改即可。
按照指示https://chakra-ui.com/getting-started ,安裝chakra-ui。
在終端機輸入:
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
等到完成後,修改main.jsx導入Chakra,在開頭部分
import { ChakraProvider } from "@chakra-ui/react";
ChakraProvider包圍
<ChakraProvider>
<App />
</ChakraProvider>
現在可以在React專案中使用Chakra UI了。
前往這個網頁https://chakra-ui.com/docs/components/modal/usage#make-modal-vertically-centered ,找到第一行是
function VerticallyCenter() {
的區塊把Modal的部分複製起來,我們接下來會以此程式碼為基礎做修改。
<Modal onClose={onClose} isOpen={isOpen} isCentered>
<ModalOverlay />
<ModalContent>
<ModalHeader>Modal Title</ModalHeader>
<ModalCloseButton />
<ModalBody>
<Lorem count={2} />
</ModalBody>
<ModalFooter>
<Button onClick={onClose}>Close</Button>
</ModalFooter>
</ModalContent>
</Modal>
回到CommentModal.jsx,將程式碼複製貼上然後做一些修改。
import { Modal, ModalBody, ModalCloseButton, ModalContent, ModalHeader, ModalOverlay } from "@chakra-ui/react";
import React from "react";
const CommentModal = ({onClose, isOpen}) => {
return (
<div>
<Modal onClose={onClose} isOpen={true} isCentered>
<ModalOverlay />
<ModalContent>
<ModalHeader>Modal Title</ModalHeader>
<ModalCloseButton />
<ModalBody>
</ModalBody>
</ModalContent>
</Modal>
</div>
);
};
export default CommentModal;
在PostCard.jsx的開頭
import CommentModal from "../Comment/CommentModal";
在最外面的div添加CommentModal。
<CommentModal />
</div>
);
};
export default PostCard;
啟動專案看到這個關不掉的視窗,就代表成功了。